Table of Contents
VSCodeの設定と追加した拡張機能
日本語化拡張のインストール
インストール時に日本語化されるので通常は不要
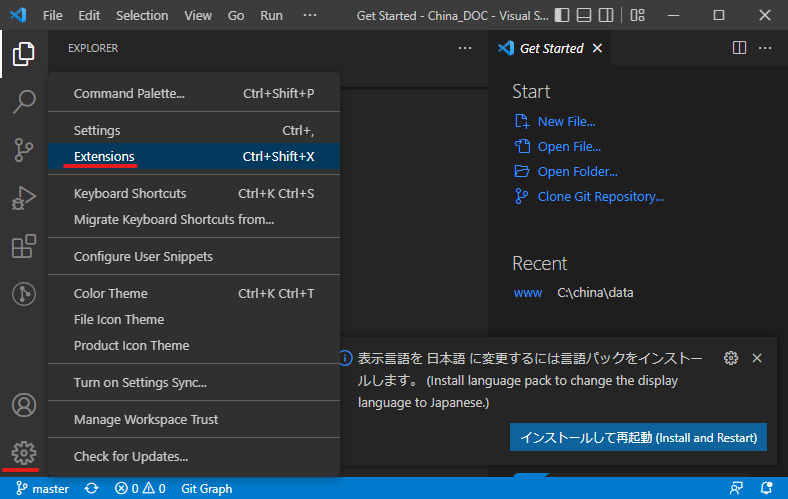
- 左下の[Manage]-[Extensions]を押下

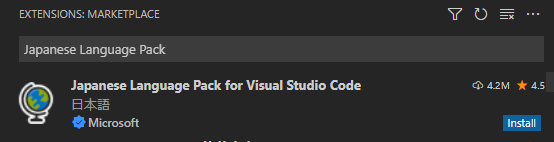
- 「Search Extensions in Marketplace」で「Japanese Language Pack」を検索
- 「Japanese Language Pack for Visual Studio Code」をインストールして再起動

VSCode | Visual Studio Codeを日本語化する
ファイルの文字コードを自動判別
- 左下の[管理]-[設定]を押下
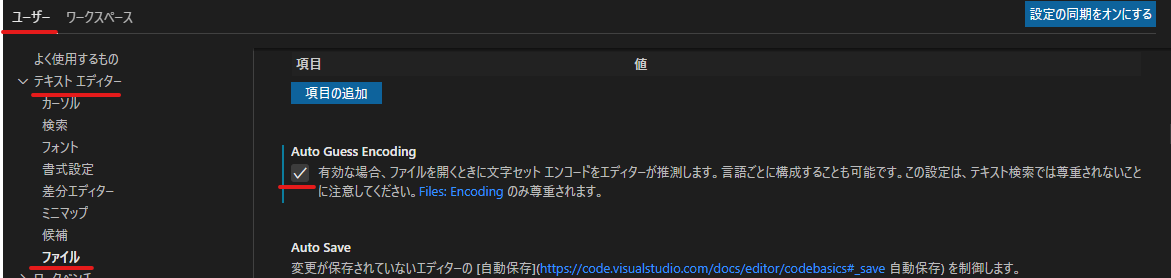
- タブ[ユーザー]-[テキスト エディター]-[ファイル]-[Auto Guess Encoding]をチェック

文字化け対策:VSCodeで文字コードを自動判別する設定 | 電脳産物
Vimのキーバインド拡張機能
- 左下の[管理]-[機能拡張]を押下
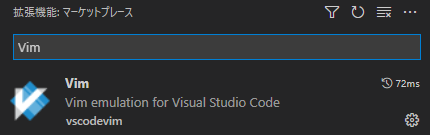
- 「Marketplace で拡張機能を検索する」で「Vim」を検索
- 「Vim」をインストールして再起動

ファイルを外部エディタで開く拡張機能
- 左下の[管理]-[機能拡張]を押下
- 「Marketplace で拡張機能を検索する」で「Open in Editor」を検索
- 「Open in Editor」をインストールして再起動

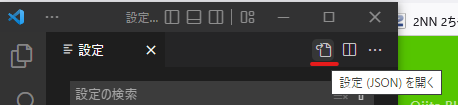
- 左下の[管理]-[設定]を押下
- 右上の[設定(JSON)を開く]を押下

- 使用するエディタのフルパスと引数を登録
settings.json { "alt-editor.binary": "C:\\Program Files\\vivi\\vivi.exe", "alt-editor.args": "-line={line} {filename}" }※ ファイルパスのエンマークはバックスラッシュ2個に変換して登録する。
Visual Studio Code から外部エディタを開く。 – Qiita
ファイルをWEBブラウザで開く拡張機能
- 左下の[管理]-[機能拡張]を押下
- 「Marketplace で拡張機能を検索する」で「open in browser」を検索
- 「open in browser」をインストールして再起動

gitの拡張機能
gitと連動させる拡張機能は最初にインストールるされるのでgitを便利に使う為の拡張機能を追加
- Gitの最新版をインストール
- 左下の[管理]-[機能拡張]を押下
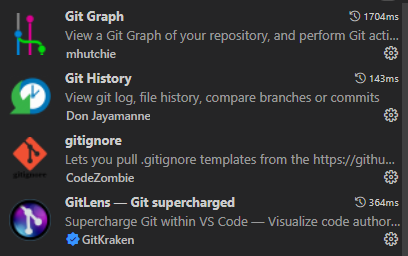
- 「Git Graph」「Git History」「GitLens」「gitignore」をインストール

gitignoreの設定
- 「command + shift + P」で、コマンドパレットを開きます。
- 検索スペースで「Add gitignore」を入力または、選択
- 「Visual Studio Code」を入力または、選択
- Visual Studio Code用のgitignoreファイルが追加(上書き)されます。
Visual Studio CodeでGitをもっと便利に使うための拡張機能 – Webrandum
vscodeでphp開発時のおすすめ拡張機能(プラグイン)10選 | コードライク
VS Codeでgitignoreを設定する – WEBサイト制作のメモ書き(アトリエ・ライト)